JSP- Custom Tag with Attributes
Introduction:
Custom tag contains many attributes. For every attribute of custom tag, we need to create a property. We use getXXX() and setXXX() methods to access and set the value for the property in the Tag handler Class.
Example:
< hello:Hello username=”sureshkumar”/ >
Here, username is a property of the custom tag. And the value of the username is sureshkumar.
Let us go to create custom tag with attributes.
We use TagSupport class to implement custom tag with attributes.
We include username attributes into the Tag Handler Class.
We also setXXX() for username as setUsername().
We also getXXX() for username as getUsername().
To define a custom tag with attribute in a TLD file, we need to specify that the custom tags contain attributes in the attribute elements of the TLD file. The attribute elemtn contains the following sub-elements.
name: specify the name of the attribute.
required: specify that the attribute is required or optional. If you specify required as true,the attribute value must be present in the JSP page.
rtexprvalue:specify that run-time expression, for example JSP expression can be used for this attribute. Possible values include true,false,yes,no.
Procedure:
Step 1:
Create project (Already we have create project named as CustomTagProject)
You want to know how to create Project to develop the jsp page.
Refer Following Link
Refer Following Link
Create Custom Tag – Empty Tag Example |
Step 2:
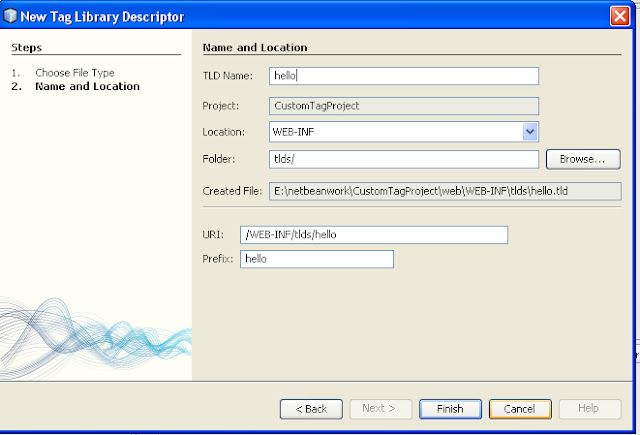
Create TLD file. Named hello.tld
Step 3:
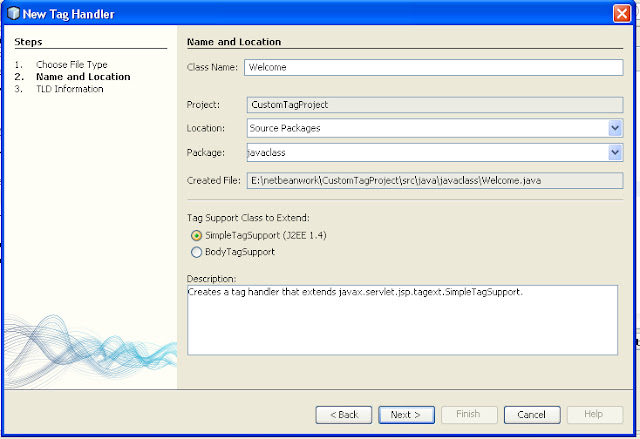
Create Tag Handler Class named as Hello
Already we have created Welcome Tag Handler Class in creating Empty custom tag example. Follow same steps to create Tag Handler Class.
Below display window is a Tag Handler window. Where you give Tag Handler class name such as Hello.
Tag Support Class to Extend:
Select SimpleTagSupport
Next
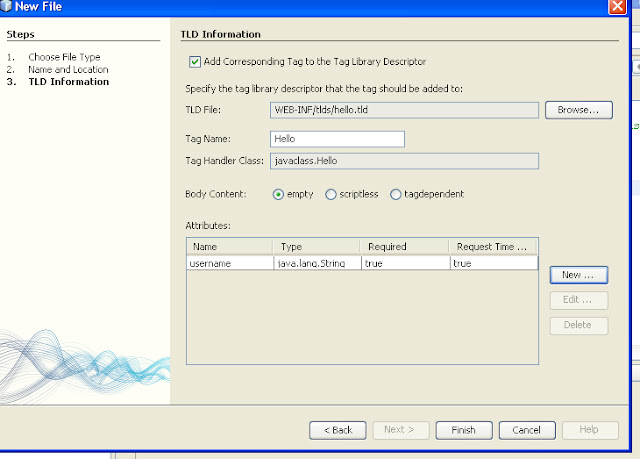
Below display window is a New File window, where you select TLD file.
Select Body content as Empty.
Add attributes from here
Click New button right side of the Attribute.
Finish. Tag Handler named Hello will be successfully created.
Note: Made some changes in Hello.java. |
Extends TagSupport class. |
Add doStartTag() and doEndTag() |
Hello.java
package javaclass;
import javax.servlet.jsp.JspWriter;
import javax.servlet.jsp.JspException;
import javax.servlet.jsp.PageContext;
import javax.servlet.jsp.tagext.JspFragment;
import javax.servlet.jsp.tagext.SimpleTagSupport;
import javax.servlet.jsp.tagext.TagSupport;
public class Hello extends TagSupport
{
private String username;
public String getUsername()
{
return username;
}
public void setUsername(String username)
{
this.username = username;
}
public int doStartTag() throws JspException
{
try
{
JspWriter out=pageContext.getOut();
out.println("Welcome"+getUsername());
}
catch(Exception e)
{
}
return SKIP_BODY;
}
public int doEndTag() throws JspException
{
return SKIP_PAGE;
}
}
Step 4:
Create jsp file named as Hello.jsp
< %@page contentType="text/html" pageEncoding="UTF-8"% >
< !DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
http://www.w3.org/TR/html4/loose.dtd >
< %@taglib uri="/WEB-INF/tlds/hello" prefix="hello" % >
< html >
< head >
< title > Hello JSP Page < /title >
< /head >
< body >
< h1 > Hello World! < /h1 >
< hello:Hello username="sureshkumar"/ >
< /body >
< /html >
Step 5:
Run the Hello.jsp
Step 6:
Get Output
Structure of the CustomTagProject