Flex Framework Validator Example
Aim:
We use pre-defined Flex validator to validate different type of data. By using appropriate flex validators to validate the data. Mostly we validate email, phone number, userID, and password.
When the user enter the value, the data validator checks the syntax and the type of data entered and the entered data is to be wrong, the corresponding validator generates error message in red text format.
Step 1:
Create project named such as ValidatorPro
Step 2:
Include following coding into the ValidatorPro.mxml
< ?xml version="1.0" encoding="utf-8"? >
< s:Application xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx" minWidth="955" minHeight="600" >
< fx:Declarations >
< mx:PhoneNumberValidator source = '{phoneNumber}'
property = 'text'/ >
< mx:EmailValidator source = '{EmailId}'
property = 'text'/ >
< /fx:Declarations >
< mx:Panel title = 'Flex Validator Control' >
< mx:TextInput id = 'phoneNumber'
text = 'enter valid phone number.'/ >
< mx:TextInput id = 'EmailId'
text = 'suresh@speed.com'/ >
< /mx:Panel >
< /s:Application >
Step 3:
Run the Application
Step 4:
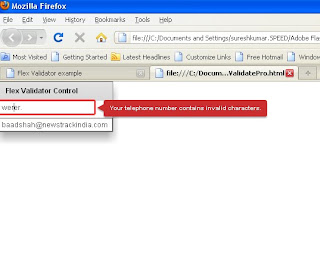
Get the Output like below
If you enter invalid phone number the error message will display