Flex Framework- Cascading Style sheet
Introduction:
We use flex to create attractive and colorful flex UI components. For example, we are going to create multiple buttons with same font size, same font type, same hight, width, color, and corner . we include coding for style sheet between < fx:Style > and < / fx:Style >.
Procedure:
Step 1: create StylePro.mxml application.
Step 2: include following coding into StylePro.mxml
< ?xml version="1.0" encoding="utf-8"? >
< s:Application xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx" minWidth="955" minHeight="600" >
< fx:Style >
@namespace s "library://ns.adobe.com/flex/spark";
.suresh {font-size: 40pt}
< /fx:Style >
< fx:Style >
@namespace s "library://ns.adobe.com/flex/spark";
@namespace mx "library://ns.adobe.com/flex/mx";
mx|Button {font-size:35pt}
mx|Button {color:red}
mx|Button {text-roll-over-color:yellow}
mx|TextInput {border-color:green}
< /fx:Style >
< mx:Panel layout="horizontal" height="400" width="400" >
< mx:Canvas >
< mx:TextInput id="uname" x="10" y="50" maxChars="25" / >
< mx:Button label = "ok" x="250" y="50" width="120" / >
< /mx:Canvas >
< /mx:Panel >
< /s:Application >
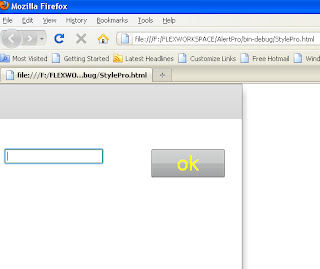
Output