Flex Framework- Cascading Style sheet
Introduction:
We use flex to create attractive and colorful flex UI components. For example, we are going to create multiple buttons with same font size, same font type, same hight, width, color, and corner . we include coding for style sheet between < fx:Style > and < / fx:Style >.
Procedure:
Step 1: create StylePro.mxml application.
Step 2: include following coding into StylePro.mxml
< ?xml version="1.0" encoding="utf-8"? >
< s:Application xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx" minWidth="955" minHeight="600" >
< fx:Style >
@namespace s "library://ns.adobe.com/flex/spark";
.suresh {font-size: 40pt}
< /fx:Style >
< fx:Style >
@namespace s "library://ns.adobe.com/flex/spark";
@namespace mx "library://ns.adobe.com/flex/mx";
mx|Button {font-size:35pt}
mx|Button {color:red}
mx|Button {text-roll-over-color:yellow}
mx|TextInput {border-color:green}
< /fx:Style >
< mx:Panel layout="horizontal" height="400" width="400" >
< mx:Canvas >
< mx:TextInput id="uname" x="10" y="50" maxChars="25" / >
< mx:Button label = "ok" x="250" y="50" width="120" / >
< /mx:Canvas >
< /mx:Panel >
< /s:Application >
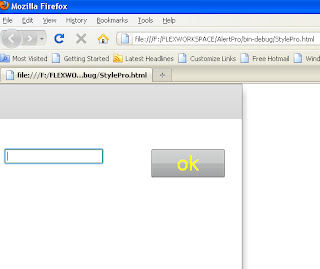
Output
Struts 2.x
Flex Framework
JSP-Java Server Pages
Hibernate 3.2.5
Android
Tuesday, September 28, 2010
Sunday, September 26, 2010
Flex EventListener
Flex Framework-EventListener
Introduction:
The addEventListener method is used to add event to Flex UI components. Already we have seen how to create UI components. Now we add event to the UI components.
Step 1:
We create textinput UI components.
Step 2:
Add eventlistener to TextInput UI components.
Syntax:
AddEventListener(type of event,function,usecapture(true or false),priority(0);
Step 3:
Add the following coding into the mxml application.
< ?xml version="1.0" encoding="utf-8"? >
< s:Application xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx" minWidth="955" minHeight="600" >
< fx:Script >
< ![CDATA[
protected function ok_clickHandler(event:MouseEvent):void
{
ok.addEventListener(MouseEvent.CLICK,mes,false,0);
}
]] >
< /fx:Script >
< fx:Script >
< ![CDATA[
import mx.controls.Alert;
public function mes(event:Event):void
{
Alert.show("Hello You Clicked On TextInput");
}
]] >
< /fx:Script >
< fx:Declarations >
< /fx:Declarations >
< mx:Panel title="Event Listener" height="400" width="400" layout="absolute" >
< mx:Canvas >
< mx:TextInput id="ok" click="ok_clickHandler(event)"/ >
< /mx:Canvas >
< /mx:Panel >
< /s:Application >
Explain:
Textinput box will displayed.
You click the mouse on the textinput.
The click event occurred and the control will go to the ok_clickHandler() function which occur between < fx:Script > and < / fx:Script >.
Within the ok_clickHandler() function, we add EventListener to the textinput. Like below
ok.addEventListener(MouseEvent.CLICK,mes,false,0);
ok is the id of the textinput.
We add MouseEvent.Click.
We click on the Textinput and mes() function will called.
public function mes(event:Event):void
{
Alert.show("Hello You Clicked On TextInput");
}
we use Alert class with show method.
Thursday, September 23, 2010
Flex tab navigator Example
Flex Framework TabNavigator
Introduction:
Under mx.containers package TabNavigator class is defined.
Under TabNavigator class TabNavigator container is defined.
Tab Navigators are Navigator containers of flex.
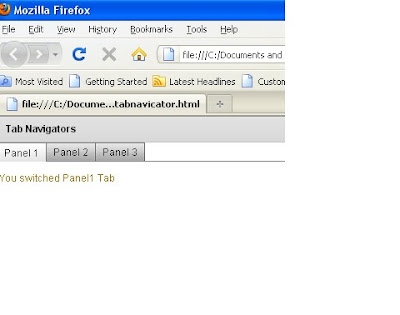
In the following example, three tabs have been created using flex Layout container VBox. We also used the wipe effect behavior..
Example:
Step 1:
Create project named as ValidatorPro
Step 2:
Create ValidatorPro.mxml
Step 3:
Include following coding into the ValidatorPro.mxml
< ?xml version="1.0" encoding="utf-8"? >
< s:Application xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx" minWidth="955" minHeight="600" >
< fx:Declarations >
< mx:WipeLeft id = 'wipe_left'/ >
< mx:WipeUp id="wipe_up"/ >
< /fx:Declarations >
< mx:Panel title = 'Tab Navigators' width = '100%' height = '100%' >
< mx:TabNavigator width = '100%' height = '100%' >
< mx:VBox label = 'Panel 1' showEffect = '{wipe_left}' >
< mx:Text text = 'You switched Panel1 Tab ' color = '#996600'/ >
< /mx:Vbox >
< mx:VBox label = 'Panel 2' showEffect = '{wipe_left}' >
< mx:Text text = 'You switched Panel2 Tab' color = '#FF9900'/ >
< /mx:Vbox >
< mx:VBox label = 'Panel 3' showEffect = '{wipe_up}' >
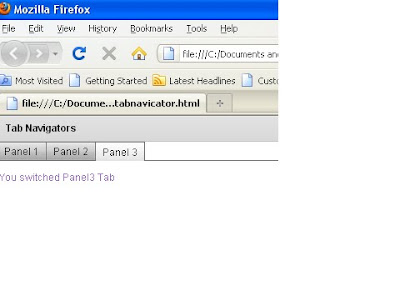
< mx:Text text = 'You switched Panel3 Tab' color = '#9966CC'/ >
< /mx:Vbox >
< /mx:TabNavigator >
< /mx:Panel >
< /s:Application >
Introduction:
Under mx.containers package TabNavigator class is defined.
Under TabNavigator class TabNavigator container is defined.
Tab Navigators are Navigator containers of flex.
In the following example, three tabs have been created using flex Layout container VBox. We also used the wipe effect behavior..
Example:
Step 1:
Create project named as ValidatorPro
Step 2:
Create ValidatorPro.mxml
Step 3:
Include following coding into the ValidatorPro.mxml
< ?xml version="1.0" encoding="utf-8"? >
< s:Application xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx" minWidth="955" minHeight="600" >
< fx:Declarations >
< mx:WipeLeft id = 'wipe_left'/ >
< mx:WipeUp id="wipe_up"/ >
< /fx:Declarations >
< mx:Panel title = 'Tab Navigators' width = '100%' height = '100%' >
< mx:TabNavigator width = '100%' height = '100%' >
< mx:VBox label = 'Panel 1' showEffect = '{wipe_left}' >
< mx:Text text = 'You switched Panel1 Tab ' color = '#996600'/ >
< /mx:Vbox >
< mx:VBox label = 'Panel 2' showEffect = '{wipe_left}' >
< mx:Text text = 'You switched Panel2 Tab' color = '#FF9900'/ >
< /mx:Vbox >
< mx:VBox label = 'Panel 3' showEffect = '{wipe_up}' >
< mx:Text text = 'You switched Panel3 Tab' color = '#9966CC'/ >
< /mx:Vbox >
< /mx:TabNavigator >
< /mx:Panel >
< /s:Application >
Step 4:
Run the Application
Step 5:
Tuesday, September 21, 2010
Flex Framework Validator Example
Flex Framework Validator Example
Aim:
We use pre-defined Flex validator to validate different type of data. By using appropriate flex validators to validate the data. Mostly we validate email, phone number, userID, and password.
When the user enter the value, the data validator checks the syntax and the type of data entered and the entered data is to be wrong, the corresponding validator generates error message in red text format.
Step 1:
Create project named such as ValidatorPro
Step 2:
Include following coding into the ValidatorPro.mxml
< ?xml version="1.0" encoding="utf-8"? >
< s:Application xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx" minWidth="955" minHeight="600" >
< fx:Declarations >
< mx:PhoneNumberValidator source = '{phoneNumber}'
property = 'text'/ >
< mx:EmailValidator source = '{EmailId}'
property = 'text'/ >
< /fx:Declarations >
< mx:Panel title = 'Flex Validator Control' >
< mx:TextInput id = 'phoneNumber'
text = 'enter valid phone number.'/ >
< mx:TextInput id = 'EmailId'
text = 'suresh@speed.com'/ >
< /mx:Panel >
< /s:Application >
Step 3:
Run the Application
Step 4:
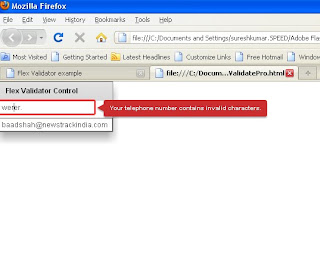
Get the Output like below
If you enter invalid phone number the error message will display
Flex Framework Alert Box Example
Flex Framework – Alert Box Example
Aim:
Alert box is dialog box that appears on window with some message. Alert Box is referred to as pop-up window.
Alert is class that is defined inside the mx:controls package. The pop-up window appears when show () method of the Alert Class is called.
Step 1:
Create Project named AlertPro
Open Flash Builder 4
File--New—Flex Project
< ?xml version="1.0" encoding="utf-8"? >
< s:Application xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx" minWidth="955" minHeight="600" >
< fx:Script >
< ![CDATA[
import mx.controls.Alert;
import mx.controls.Text;
private function display(event:Event):void
{
Alert.show(tnum.text,"Result");
}
]] >
< /fx:Script >
< mx:Panel title="Alret Box Example" height="400" width="400" >
< mx:Canvas >
< mx:Label id="num" text="Enter Your Name" x="50" y="50"/ >
< mx:TextInput id="tnum" x="200" y="50"/ >
< mx:Button label="OK" click="display(event);" x="200" y="250"/ >
< /mx:Canvas >
< /mx:Panel >
< /s:Application >
step 3:
Run the application
Step 4:
Alert Box will display with what you have entered in the TextInput components.
Saturday, September 18, 2010
Flex with Java
Flex with Java
Aim:
To understand how to connect Flex with java from this post.
Requirements:
1). Download BlazeDS
Download BlazeDS Here
Download BlazeDS Here
2). Flash Builder
3). Jdk(above 1.5)
Download Jdk 6
Download Jdk 6
Procedure:
Step 1:
1. Open Control Panel
2. Click the System icon then a window will pop up
3. Go to the Advanced tab
4. Click the "Environment Variables"
5. Select "New" in System Variables.
6. In the Variable Name textbox type JAVA_HOME
7. In the Variable Location textbox type the JDK directory
Running Installed Sample Applications.
1. Start Tomcat by double clicking [blazeds directory]tomcat\bin\startup.bat
2. Now, check if it works by running http://localhost:8400/ in your browser.
You will get output like below
- Open [blazeds directory]tomcat\webapps\
- Copy the blazeds folder and change the name it as "yoga".
- Open "yoga" folder.
- You should be able to see 2 folders. WEB-INF and META-INF.
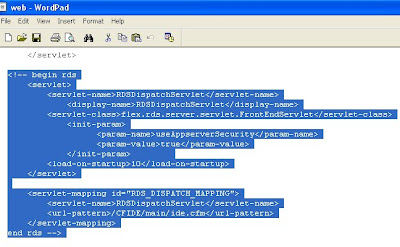
- Inside WEB-INF, open web.xml
Remove comment < !—begin rds and remove end rds -- >
And change to false like below
….
….
< init-param >
< param-name > useAppserverSecurity < /param-name >
< param-value > false < /param-value >
< /init-param >
….
….
6. Inside the flex folder, open remoting-config.xml and add the coding.
Note: The destination and the source values are what we'll be using in flex when we create the RemoteObject tag.
1. Create a package com.
2. Inside your Package create a HelloWorld Class. Your HelloWorld.java should look like this:
package com;
public class HelloWorld
{
public String sayHello(String name)
{
return "Hello, " + name;
}
}
3. compile the HelloWorld.java
& > javac –d . HelloWorld.java
4. you get HelloWorld.class file inside com.HelloWorld.class
Copy the package com and paste into
Open Adobe Flash builder 4
Step 1:
Open Adobe Flash Builder 4
Step 2:
Create Flex Project
Give Project name as FlexJava
Click Next and another window will open
Next and another window will open will be displayed like below
And Finish
FlexJava project will be successfully created.
And automatically FlexJava.mxml file will be created.
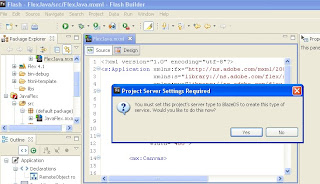
You give Yes
From this page, you can select Application server type as J2EE
Select Use Remote Object Access service
Select BlazeDS
Root Folder: E:\SOFTWARE\blazeds\tomcat\webapps\yoga
Root URL: http://localhost:8400/yoga
Context root: /yoga
Click Validate configuration
The web root folder and root URL are valid message will displayed on top of the window
And click ok.
Select checkbox for No Password required.
Ok.
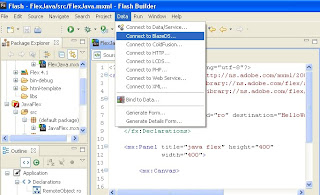
Connect Data/services for FlexJava window will open like below
Select HelloWorld check box
And click Finish
Include following coding into the FlexJava.mxml
< ?xml version="1.0" encoding="utf-8"? >
< s:Application xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx" minWidth="955" minHeight="600" >
< fx:Declarations >
< mx:RemoteObject id="ro" destination="HelloWorld"/ >
< /fx:Declarations >
< mx:Panel title="java flex" height="400"
width="400" >
< mx:Canvas >
< mx:TextInput id="n" change="ro.sayHello(n.text)" x="50" y="100"/ >
< mx:Label text="{ro.sayHello.lastResult}" x="200" y="200"/ >
< /mx:Canvas >
< /mx:Panel >
< /s:Application >
Run the FlexJava.mxml
Step1:
Shutdown the Tomcat
Step 2:
Start the Tomcat
Step 3:
Run the FlexJava.mxml
Step 4:
Thursday, September 16, 2010
Flex with Java
Flex with Java
Aim:
To understand how to connect Flex with java from this post.
Requirements:
1). Download BlazeDS
2). Flash Builder
3). Jdk(above 1.5)
Procedure:
Step 1:
1. Open Control Panel
2. Click the System icon then a window will pop up
3. Go to the Advanced tab
4. Click the "Environment Variables"
5. Select "New" in System Variables.
6. In the Variable Name textbox type JAVA_HOME
7. In the Variable Location textbox type the JDK directory
Flex Framework- Common Properties
Aim:
Some properties are common to all UI Flex Components.
Properties: |
1). color=”specify any color “ -Color of text in the component, one way is like GREEN, YELLOW, RED and another way is #2211FF, #AABBCC |
2). fontSize=”Specify pixel” -Height of the text, in pixels. You give any number. |
3). fontStyle=Determines whether the text is italic font. Recognized values are "normal" and "italic". |
4). fontWeight=Determines whether the text is boldface. Recognized values are normal and bold. The default value for Button controls is bold. The default value for all other controls is normal. |
5). toolTip=Text to display in the ToolTip. |
Flex Framework- Label and TextInput checkbox properties
Flex Framework- Label and TextInput
Aim:
To understand the properties of the Label and TextInput UI Components.
Label Properties:
Label Properties |
Id=”String” ID of the component. This value becomes the instance name of the object and should not contain any white space or special characters. Each component throughout an application should have a unique id. |
Text=”string” Specifies the plain text displayed by this control. Its appearance is determined by the CSS styles of this Label control. |
Color=”color” Color of text in the component |
FontFamily=”String” Name of the font to use. Unlike in a full CSS implementation, comma-separated lists are not supported. You can use any font family name. If you specify a generic font name, it is converted to an appropriate device font. The default font for the Halo theme is "Verdana". The default font for the Spark theme is "Arial". |
FontSize=”Number” Height of the text, in pixels. In the Halo theme, the default value is 10 for all controls except the ColorPicker control. For the Halo themed ColorPicker control, the default value is 11. In the Spark theme, the default value is 12 for all controls except the ColorPicker control. For the Spark themed ColorPicker control, the default value is 11. |
FontStyle=”String” Determines whether the text is italic font. Recognized values are "normal" and "italic". |
FontWeight=”String” Determines whether the text is boldface. Recognized values are normal and bold. The default value for Button controls is bold. The default value for all other controls is normal. |
TextAlign=”String” Alignment of text within a container. Possible values are "left", "right", or "center". The default value for most components is "left". For the FormItem component, the default value is "right". For the Button, LinkButton, and AccordionHeader components, the default value is "center", and this property is only recognized when the labelPlacement property is set to "left" or "right". If labelPlacement is set to "top" or "bottom", the text and any icon are centered. |
TextDecoration=”String” Determines whether the text is underlined. Possible values are "none" and "underline". |
Tooltip=”string” Text to display in the ToolTip. |
TextInput properties |
Id=”String”ID of the component. This value becomes the instance name of the object and should not contain any white space or special characters. Each component throughout an application should have a unique id. |
BorderColot=”color” Color of the border |
BorderVisible=”Boolean” Visibility of the border. |
Color=”color” Color of text in the component |
DisplayAsPassword=”Boolean” Indicates whether this control is used for entering passwords. If true, the field does not display entered text, instead, each text character entered into the control appears as the character "*". |
Visible=”Boolean” Whether or not the display object is visible. Display objects that are not visible are disabled. For example, if visible=false for an InteractiveObject instance, it cannot be clicked. |
When setting to true, the object dispatches a show event. When setting to false, the object dispatches a hide event. In either case the children of the object does not emit a show or hide event unless the object has specifically written an implementation to do so. |
Checkbox Properties |
Id=”String” ID of the component. |
CornerRadius=”Number” Radius of component corners. The following components support this style: Alert, Button, ComboBox, LinkButton, MenuBar, |
Lable=”String” Text to appear on the Button control. |
Selected=”Boolean” Indicates whether a toggle button is toggled on ( true) or off (false). This property can be set only if the toggle property is set to true. |
Subscribe to:
Comments (Atom)