JSP- Custom Tag- Empty Tag.
Introduction:
Empty custom tag means that does not have any attributes or body.
< mytag:hello/ >
Creating Custom Tag-Empty Tag:
To create custom tag, three components need.
Ø The tag library descriptor file that maps the XML elements to the tag implementation.
Ø The tag handler class that defines tags behavior.
Ø The JSP file that uses the tag library
Procedure:
Step 1:
Create Project named as CustomTagProject.
Note:Already we have seen how to create the project for developing the web application. |
Step 2:
Create two Folders. One for storing jsp files. Another one for storing Tag Handler class.
Note: Already we have seen how to create Folder in the previous post. Also we have seen where to create Folder for storing jsp file and where to create Folder for storing tag handler class. |
Structure of the CustomTagProject
You can save jsp file under jsp folder. And also you can save the tag handler class under javaclass Folder.
Task 1:Tag Library Descriptor file (TLD file)
First task is to identify the java class for the server and to associate it with a particular XML tag name. Let us create TLD file.
Let us see how to create TLD files.
We give TLD file name as myown-taglib.tld
Step1:
Right click on WEB-INF and select New and Other
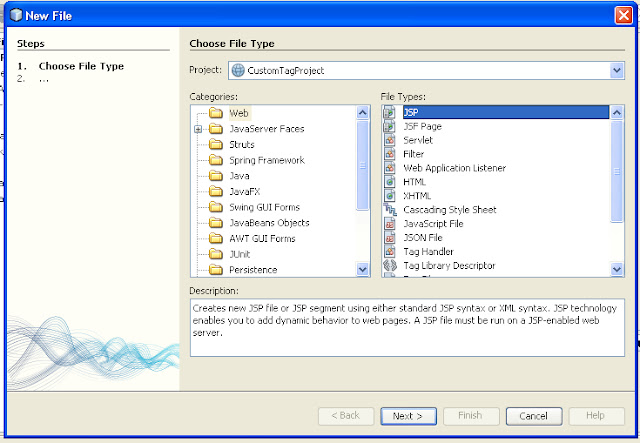
New File window will open.
Select web under Categories
Also select Tag Library Descriptor(TLD) under File Types
Next
New Tag Library Descriptor window will open.
You give TLD name as welcome.tld
Also give prefix name as wel
After creaing welcome.tld. you can see welcome.tld file like below.
welcome.tld
< ?xml version="1.0" encoding="UTF-8"? >
< taglib version="2.1" xmlns="http://java.sun.com/xml/ns/javaee" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation=http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-jsptaglibrary_2_1.xsd >
< tlib-version > 1.0 < /tlib-version >
< short-name > wel < /short-name >
< uri > /WEB-INF/tlds/welcome < /uri >
< /taglib >
Task 2:Tag Handler Class
Ø The second task is to define a java class that tells the JSP ENGINE what to do when it sees the tag.
Ø This class must implements javax.servlet.jsp.tagext.Tag interface.
Ø Extends TagSupport or BodyTagSupport
Let us go to create java class that display “welcome India”
Right click on javaclass. And select New and Other.
New File window will open.
Where you select web under categories
And also select Tag Handler under File types
Next
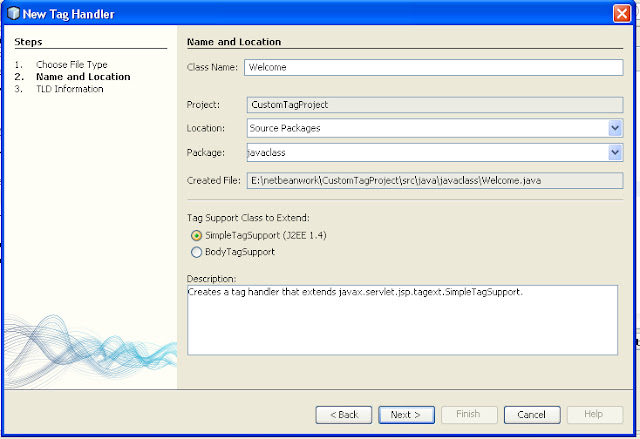
New Tag Handler window will open.
You give Tag Handler name as Welcome.Next
New File window will open.
Where you select TLD
Browse and select TLD under WEB-INF\tlds\welcome.tld
Finish
Welcome.java file is successfully created.
Welcome.java
package javaclass;
import javax.servlet.jsp.JspWriter;
import javax.servlet.jsp.JspException;
import javax.servlet.jsp.tagext.JspFragment;
import javax.servlet.jsp.tagext.SimpleTagSupport;
import javax.servlet.jsp.tagext.TagSupport;
public class Welcome extends TagSupport
{
public int doStartTag() throws JspException
{
try
{
JspWriter out=pageContext.getOut();
out.println("Welcome India");
}
catch(Exception e)
{
}
return SKIP_BODY;
}
public int doEndTag() throws JspException
{
return SKIP_PAGE;
}
}
Create JSP file
Create jsp file -- Home.jsp
Let us see how to create Home.jsp
Right click on jsp Folder.
New File window will open.
Where you select web under categories and select JSP under File Types.
< %@taglib uri="/WEB-INF/tlds/welcome" prefix="wel" % >
We create jsp file. We define taglib tag to include custom tag into jsp.
Include following jsp coding into the Home.jsp
< %@taglib uri="/WEB-INF/tlds/welcome" prefix="wel" % >
< %@page contentType="text/html" pageEncoding="UTF-8"% >
< !DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
http://www.w3.org/TR/html4/loose.dtd >
< html >
< head >
< title > JSP Home Page < /title >
< /head >
< body >
< h1 > Hello World! < /h1 >
< wel:Welcome/ >
< /body >
< /html >
Run the Home.jsp
Right click on Home.jsp and select Run File.
You get output