Flex – Label Demo
Aim:
Properties:
a). id - to get values of the label.
b). text- display the text on the Label
c). fontSize- to set the font size
d). fontWeight- to decide bold or not
e). fontStyle-to set the style of the font
f). color- to set the color of the text
Procedure:
Step 1:
Open eclipse and create project Flexproject
Step 2:
Create file I have used file name as LabelPro1.mxml
A).
New file window will open like below
You should write the programming coding here.
We are going to create Label components.
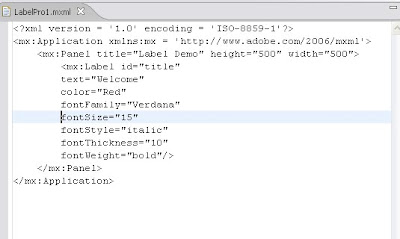
Include following coding into the LabelPro1.mxml
< ?xml version = '1.0' encoding = 'ISO-8859-1'? >
< mx:Application xmlns:mx = 'http://www.adobe.com/2006/mxml' >
< mx:Panel title="Label Demo" height="500" width="500" >
< mx:Label id="title" text="Welcome" color="Red" >
fontFamily="Verdana"
fontSize="15"
fontStyle="italic"
fontThickness="0"
fontWeight="bold"/ >
< /mx:Panel >
< /mx:Application >
Screen display
Step 3:
Made some changes in build.xml
……
< exec executable='${compiler}' failonerror='true' >
< arg line='-output F:\FLEXWORKSPACE\FlexProject\LabelPro1.swf' / >
< arg line='F:\FLEXWORKSPACE\FlexProject\LabelPro1.mxml' / >
< /exec >
…….
Screen shot
Step 4:
To run the flex application
Select build.xml
Inside the build.xml window and right click on and Run As – 1. Ant Build
If there is no error, the console will display like below
Step 5:
Go to where you specify to store swf file. And select swf.









No comments:
Post a Comment